When we create a web page, a blog article or an online store, we have to adapt the images for SEO. We need to optimize them so that our page is more competitive on the search engines. It is important to always use images on our blog articles and help visitors to better understand the content we have published. Here the visual part plays a significant role. As they say:
“A picture is worth a thousand words”.
Anonymus
Table of Contents:
1.- Use relevant images
2.- Optimize the name of the image
3.- Use the correct format
4.- Reduce the images before uploading them
5.- Describe the image using ALT
6.- Host the images on your website
Contents
1.- Always use relevant images related to the content you publish
When we create an article and talk about a specific topic, we should look for images concerning the topic we are dealing with. However, keep in mind that you cannot go to Google Images and choose whatever image you like and use it as your visual content. If you cannot use your own images, try these alternatives where you will find images without Copyright.
So, how do I find images without Copyright?
You can buy them in places like:

If you buy a photo on one of the pages mentioned above, read the license well to know where it can be used and under what conditions.
If you prefer not to pay and want to look for free images without Copyright, I recommend the following sources of images:
As in the case of paid images, always read what the license says so you don’t have problems later.
2.- Optimize the label of the image
Now that we have found suitable images and we want to use them for our content, we have to take into account how we label them. We cannot label them this way: “image01.jpg“, “dsc0001.jpg“, “photo123“. Why not? Simply, because such labels don’t mean anything to Google. So, how should you label them? If you are creating content about an article like this, the label on the image could be: “optimize-images-seo.jpg”, “tips-images-seo.jpg“, “how-optimize-images-for-seo.jpg “, etc. Therefore, choose a label that is related to the article you are creating and include keywords. These labels will help Google to better index your page.

3.- Use the correct format
When we talk about the format of the images that we want to upload, we have these options that are the most frequently used:
JPG (Joint Photographic Experts Group):
This format is one of the best known because it uses small files. Regarding quality, it may not be the best, but it is acceptable. Each time a JPG image is saved over and over, compression algorithms reduce the file size. This means that some data is lost every time you make a change to the photo and save it. Therefore, if you are editing an image in JPG and saving it several times, the quality will get worse and worse.
The problem with this format is that it doesn’t accept transparent backgrounds, as in the following two. However, it is the most frequently used format for quality / weight and it is ideal to use on our website since it does not occupy much space.
GIF (Graphics Interchange Format):
This format occupies less space than JPG but the maximum colors that can be used are 256. It is ideal if all we need is simpler images. Also, this format is compatible with transparent backgrounds. We can use it in a static or dynamic way. It is perfect for creating advertising banners.
PNG (Portable Network Graphics):
As in the previous format, this one accepts transparent backgrounds as well. Among these three options, it is the one with the best quality but it occupies much more memory than the previous two. We should keep that in mind because if our page takes a long time to load, will be negative for SEO.
SVG: (Scalable Vector Graphics):
This format may not sound familiar to you. The advantage is that, as this is a vector image file released in 2001, it is more powerful than the three previous ones. However, you can increase the image resolution and the image will remain sharp.

So, after having dealt with so many image formats, you must be curious to know
Which of them to use on your web or on your blog?
Whichever format you decide to use, if you see that the images are too heavy, it will make your website load too slowly, which is not good for SEO. I almost always use JPG and if I have to make a dynamic image, I use the GIF format instead.
Don’t even consider using the BMP format (Windows Bitmap) for your website! If you feel you need more information about BMP, with this link you can find out more about it.
4.- Reduce the images before uploading them
Imagine that you have taken several photos with your smartphone which has a quality of 12 megapixels. That’s equivalent to 4000 pixels horizontally and 3000 pixels vertically. Before uploading the photo to your blog, for example, it will have to be reduced or resized.
With Windows, for instance, I use IrfanView, which is a very powerful software. IrfanView was the first Windows graphical viewer in the world with multiple (animated) GIF support.
When installing the program, and when opening an image, clicking on CTRL + R, a window will appear where you can change the size horizontally. In this way, you will be able to reduce the size of the image.

And when saving the file, you will be able to downsize it. It is only available for PC. For MAC you can use Preview, for example.
However, you can also use one of the following online tools with which allows you to reduce the size of your images:
5.- Describe the image using ALT
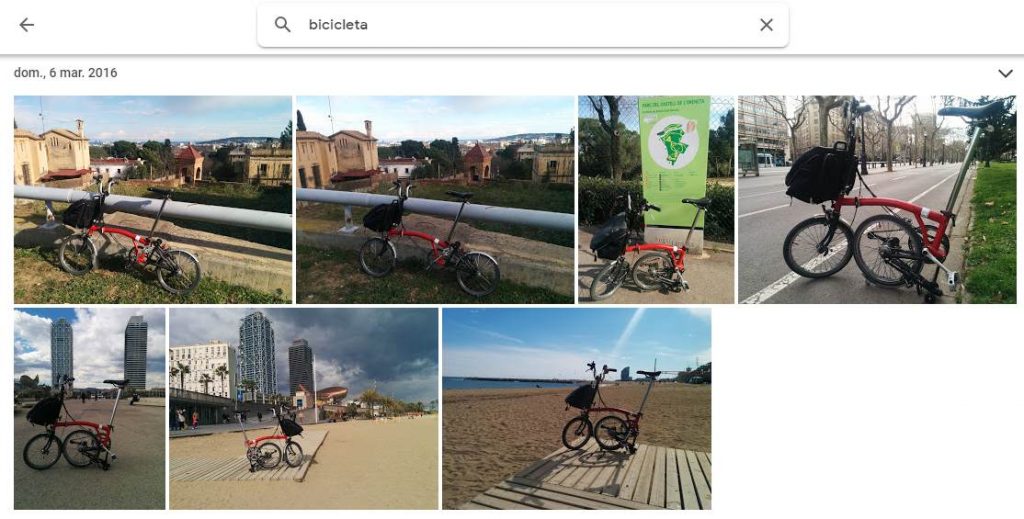
As we know very well, with artificial intelligence, Google can practically “read” an image and understand what it is about more or less. To demonstrate it, open your Google Photos on your mobile or computer. Then, put something in the search to see if Google shows you photos related to the search term you just introduced. Look at the example I put after this paragraph. You will be surprised how Google is able to read many photos. In fact, I think this will even be improved in the coming years.
Google Photos Example
In this example, within my Google Photos, if I enter the word “bicycle“, I get pictures of my bike. At no time, I have indicated to Google what the photo is about, but it can identify it.

But until this is improved, even when we upload photos to our page or blog, we should tell Google what the photo is about. And how do we do it?
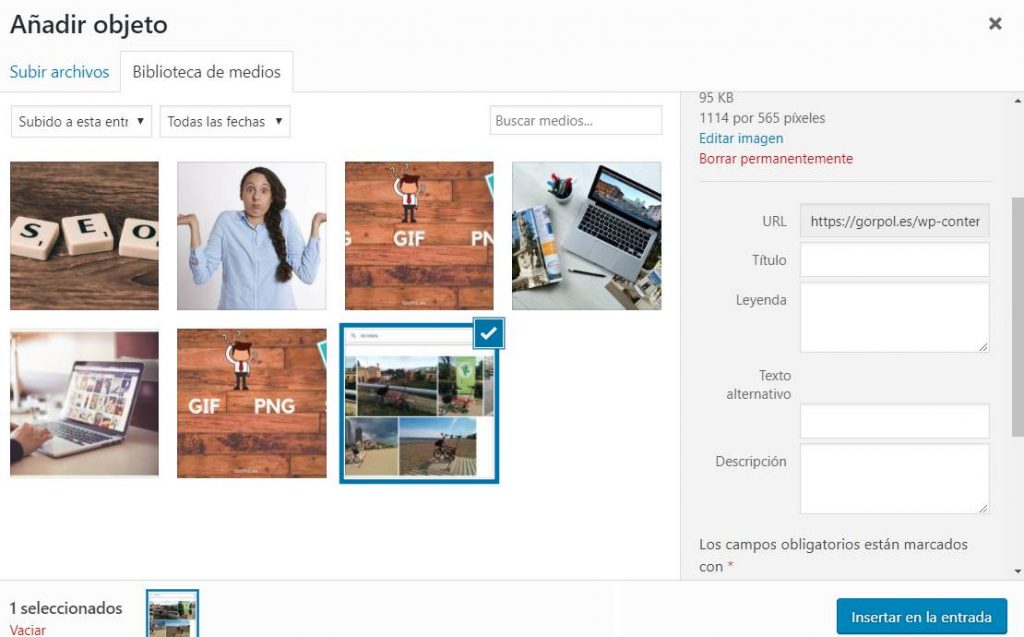
If you use WordPress, when you upload an image, you will find these options that you should fill out. If we take the example of the previous photo, we will see this:

Start typing or type / to choose a block
- Title
- Caption
- Alt Text
- Description
The most important thing is the ALT Text option. It is what Google will look for in the source code after an image. You can also add the descriptive text. The words you use in the ALT Text should have something to do with the title of your blog article or the page. The title will help you find the image inside WordPress.
As Matt Cutts said, when he worked at Google …
Adding an ALT tag is very easy to do, and you should pretty much do it on all of your images. It helps your accessibility, and it can help us understand what’s going on in your image.
Matt Cutts (Google)
6.- Hosting the images on your website
As you can see in the image above, where it says URL, it indicates that the image is hosted on the same domain where I have the page. Hosting it on another page can give you problems because it may need more time to load. This may affect the loading of your page. My recommendation is to have it hosted on your same domain. In any case, don’t forget to fill in the fields of the alternative text.

I hope these six tips are useful when you set up your website or blog. For your page or blog to appear in the first search results can be hard work, but it is worth investing some time in it.
If you follow these basic steps, your images will probably be better optimized for Google.
You may also be interested in the following articles:
What does a Manager or Consultant in Digital Marketing do?
Grow with Google: Free training in digital competence
Learn with Facebook: Online Marketing and Career Counselling Courses






