Cuando creamos una página web, una entrada de un blog o una tienda online, tenemos que adaptar las imágenes para SEO y optimizarlas para que nuestra página sea más competitiva en los motores de búsqueda. Es importante usar siempre imágenes para acompañar nuestros artículos de blog y ayudar a los visitantes a entender mejor el contenido que hemos publicado. Aquí la parte visual visual juega un gran papel. Como se suele decir:
«Una imagen vale más que mil palabras».
Anónimo
Tabla de contenido:
1.- Usar imágenes relevantes
2.- Optimizar el nombre de la imagen
3.- Usar el formato correcto
4.- Reducir las imágenes antes de subirlas
5.- Describir la imagen usando ALT
6.- Alojar las imágenes en tu web
Contents
1.- Usa siempre imágenes relevantes y relacionadas con el contenido que publicas
Cuando creamos un artículo y hablamos de un tema concreto, debemos buscar imágenes que tengan que ver con el tema que tratamos. Pero recuerda que no puedes ir a Google Imágenes y escoger cualquier imagen que te gusta y usarla como contenido visual. Si no puedes usar imágenes hechas por ti, prueba estas alternativas donde encontrarás imágenes sin Copyright.
¿Entonces cómo encuentro esas imágenes sin Copyright?
Puedes comprarlas en sitios como:
Si comprar una foto en una de las páginas mencionadas anteriormente, lee bien la licencia para saber dónde se puede usar y con qué condiciones.

Si prefieres no quieres pagar y quieres buscar imágenes gratis sin derechos, te recomiendo las páginas de bancos de imágenes como:
Igualmente que en el caso de imágenes de pago, lee siempre lo que dice la licencia para no tener problemas luego.
2.- Optimizar el nombre de la imagen
Ahora que hemos encontrado imágenes adecuadas y las queremos usar para nuestro contenido, tenemos que tener en cuenta cómo las nombramos. No podemos nombrarlas de esta manera: «imagen01.jpg«, «dsc0001.jpg«, «foto123«. ¿ Y por qué no? Simplemente, porque esos nombres que acabo de mencionar, no aportan nada a Google. ¿Entonces cómo las nombro? Si estás creando contenido sobre un artículo como éste, el nombre de la imagen podría ser: «optimizar-imagenes-seo.jpg«, «trucos-imagenes-seo.jpg«, «como-optimizar-imagenes-para-seo.jpg«. Por tanto, escoger cualquier nombre que esté relacionado con el artículo que estás creando e incluya palbras claves. Este nombre ayudará a Google a indexar mejor tu página.

3.- Usar el formato correcto
Cuando hablamos del formato de las imágenes que queremos subir, tenemos estás opciones que son las más usadas:
JPG (Joint Photographic Experts Group):
Este formato es uno de los más conocidos porque usa archivos de tamaño pequeño. En cuanto a su calidad, no es que sea tan buena pero es aceptable. Cada vez que se guarda una imagen JPEG, y se vuelve a guardar, se ejecutan algoritmos de compresión para reducir el tamaño del archivo. Esto significa que algunos datos se pierden cada vez que realiza un cambio en la foto y la guarda. Por tanto, si estás editando una imagen en JPG y la vas guardando varias veces, la calidad será cada vez peor.
El problema de este formato, es que no acepta fondos transparentes como ocurre con los dos siguientes. De todas maneras, es el formato más usado por la calidad / peso es ideal para usarlo en nuestra web y no ocupar mucho espacio.
GIF (Graphics Interchange Format):
Este formato ocupa menos espacio que JPG pero los colores máximos que se pueden usar son 256. Es ideal para donde necesitemos imágenes más simples. Este formato es compatible con fondos transparentes. Lo podemos usar de manera estática o dinámica que le da movimiento. Es ideal para crear banners publicitarios.
PNG (Portable Network Graphics):
Igual que al formato anterior, acepta fondos transparentes. De los tres tipos, es el que tiene la mejor calidad pero eso sí, ocupa mucha más memoría que los dos anteriores. Eso tenemos que tenerlo en cuenta porque si nuestra página tarda mucho en cargarse, influirá negativamente en el SEO.
SVG: (Scalable Vector Graphics):
Quizás este formato no te suene, pero lo bueno de él, es que es un archivo de imagen vectorial lanzado en 2001 que es más poderoso que los tres anteriores. Por mucho que aumentes la resolución, la imagen se mantendrá nítida.

Después de hablar de los formatos de imágenes que hay, te preguntarás:
¿Cuál de ellos hay que usar en la web o en mi blog?
Uses el formato que uses, si ves que la imagen que tienes, es muy pesada, hará que tu web se cargue más lentamente y eso no es bueno para SEO. Yo casi siempre uso JPG y si tengo que hacer una imagen dinámica, uso el formato GIF.
¡Ni se te ocurra usar el formato BMP (Windows Bitmap) para tu web! Para no marearte con más formatos, no voy a entrar en detalles sobre este último. Si te pica la curiosidad, en este link podrás saber más sobre el BMP.
4.- Reducir las imágenes antes de subirlas
Imagínate que has sacado varias fotos con tu smartphone que tiene una calidad de 12 megapíxeles. Eso equivale a 4000 píxeles en horizontal y 3000 en vertical. Antes de subir esa foto a tu blog, por ejemplo, habrá que reducirlas o redimensionarlas.
Yo, para Windows, uso IrfanView, que es un programa muy potente. IrfanView Fue el primer visor gráfico de Windows en todo el mundo con soporte GIF múltiple (animado). Uno de los primeros visores gráficos en todo el mundo.
Al instalar el programa, y al abrir una imagen, clicando en CTRL + R te aparecerá una ventana donde puedes poner el tamaño en horizontal. Así vas a poder reducir el tamaño de la imagen.

Y a la hora de guardar el archivo, tendrás la opción de bajar la calidad del archivo. Sólo está disponible para PC. Para MAC puedes usar Vista Previa, por ejemplo.
También puedes usar uno de las siguientes herramientas online con las que podrás reducir el tamaño de tus imágenes:
5.- Describir la imagen usando ALT
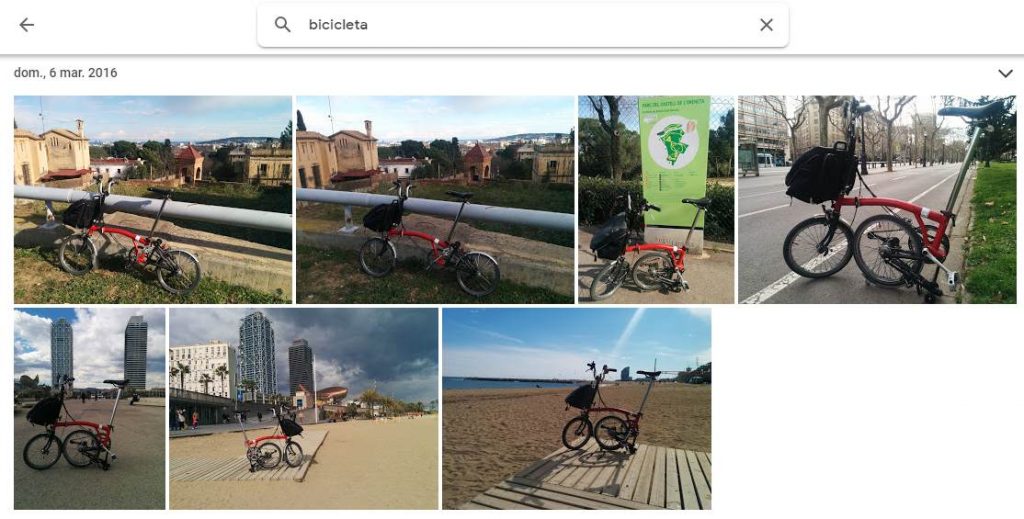
Como sabemos muy bien, con la inteligencia artificial, Google puede prácticamente «leer» una imagen y entender de qué va más o menos. Si quieres comprobarlo, abre tu Google Fotos en tu móvil u ordenador y pon algo en la búsqueda a ver si Google te muestra fotos relacionadas con el término buscado. Mira el ejemplo que pongo después de este párrafo. Te soprenderás que puede leer muchas fotos. De hecho, creo que esto irá mejorando en los próximos años.
Google Photos (Ejemplo)
En este ejemplo, dentro de mi Google Fotos, si introduzco la palabra «bicicleta«, me salen fotos de mi bici. En ningún momento, le he indicado a Google de qué va la foto, pero la puede identificar.

Pero hasta que esto esté mejorado, aún cuando subimos fotos a nuestra página o blog, tenemos que indicar a Google de qué va la foto. ¿Y cómo lo hacemos?
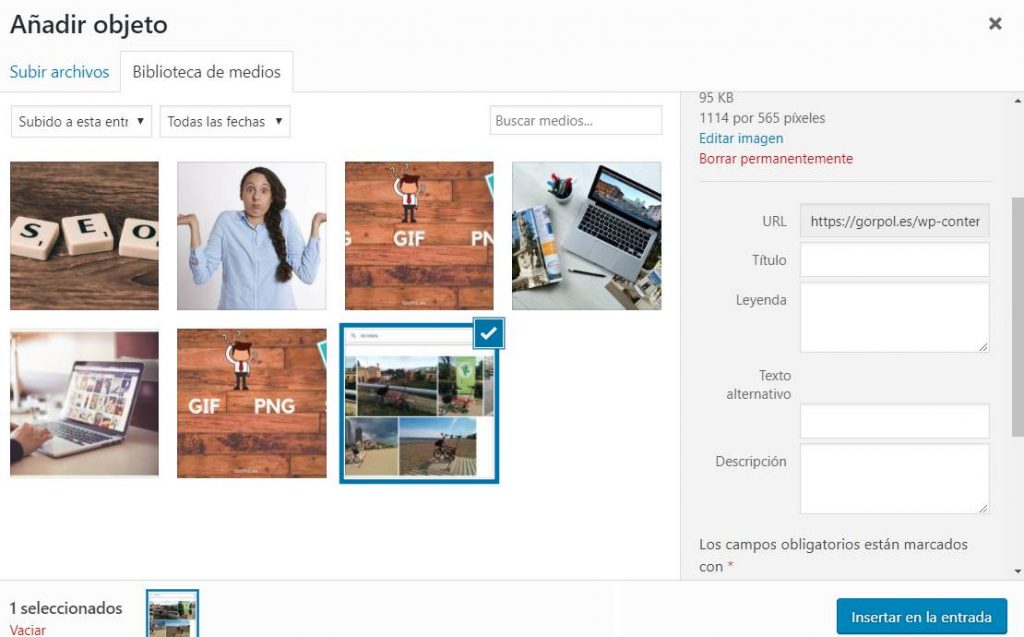
Si usas WordPress, cuando subes una imagen, te encontrarás con estas opciones que tienes que rellenar. Si cogemos el ejemplo de la foto anterior veremos esto:

- Título
- Leyenda
- Texto alternativo (Alt Tag)
- Descripción
Lo más importante es la opción Texto alternativo porque es lo que Google buscará en el código fuente después de una imagen. También puedes añadir el texto descriptivo. Las palabras que deberías usar en el texto alternativo, tienen que ver con el título de tu artículo de blog o de la página en la que estás. El título te servirá a encontrar la imagen dentro de WordPress.
Como dijo Matt Cutts, cuando trabajaba en Google…
Adding an ALT tag is very easy to do, and you should pretty much do it on all of your images. It helps your accessibility, and it can help us understand what’s going on in your image.
Agregar una etiqueta ALT es muy fácil de hacer, y debes hacerlo prácticamente en todas tus imágenes. Ayuda a su accesibilidad y puede ayudarnos a comprender de qué trata la imagen.
Matt Cutts (Google)
6.- Alojar las imágenes en tu web
Como puedes ver en la imagen de arriba, donde pone URL, indica que la imagen está alojada en el mismo dominio donde tengo la página. Alojarla en otra página puede darte problemas porque posiblemente necesitará más tiempo para cargarse y eso puede afectar la carga de tu página. Mi recomendación es tenerla alojada en tu mismo dominio. En cualquier caso, que no se te olvide rellenar los campos del texto alternativo.

Espero que te hayan servido estos trucos para tu web o blog. Como ves, es un conjunto de diferentes pasos que hay que seguir. Aparecer en los primeros resultados de búsqueda puede ser un trabajo duro, pero vale la pena invertir algo de tiempo.
Si sigues estos pasos básicos, tendrás las imágenes mejor optimizadas.
Puede que también estés interesado en leer los siguientes artículos:
¿Qué hace un responsable o consultor de Marketing Digital?
Google Activate: Formación gratuita en competencias digitales
Learn with Facebook: cursos de marketing online y de orientación profesional






